关于Hexo博客文件从GitHub转移部署到腾讯云的方式
前言
本文的教程是关于如何把Hexo博客文件从GitHub服务器转移到腾讯云服务器。由于一些众所周知的原因,GitHub服务器架设在海外,因此如果你将hexo部署在GitHub时,没有CDN的加速,你的网站访问速度完全看脸qwq。所以,将你的hexo文件部署在国内服务器,能够大幅度提高你的网站速度。
前期准备
由于你已经在看这篇文章了,因此笔者在此默认你的本地hexo文件已经部署好了,如果尚未部署,可以参考Hexo-零基础搭建个人博客(详解),当然,如果你比较嫌麻烦,可以直接参考腾讯云自身的文档搭建 Hexo(萌新推荐)。
同时,因为是利用腾讯云部署博客,你还需要一个腾讯云账号,这通常微信即可登录。
申请腾讯云
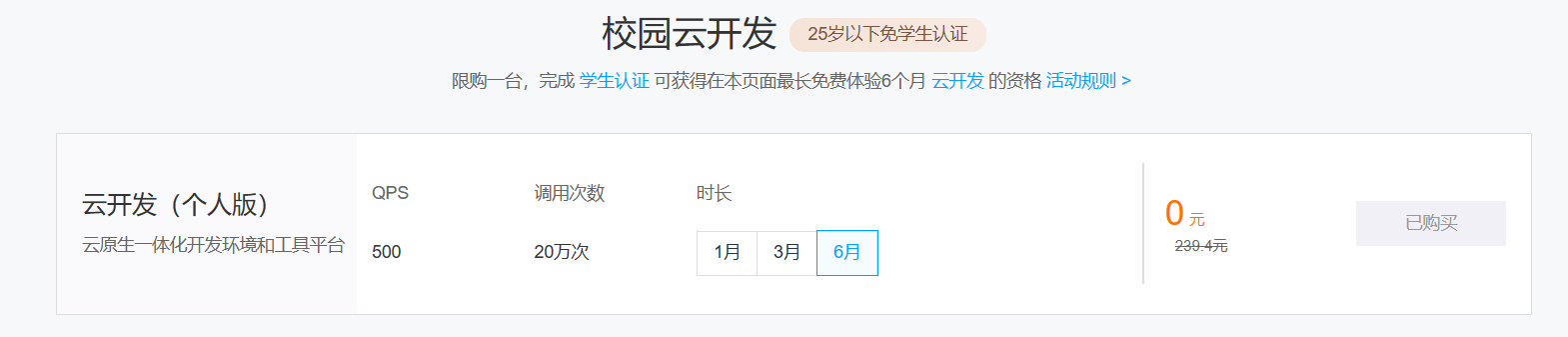
当你登录腾讯云完成后,你可以来到腾讯云学生页面来获取相关服务器。在这里笔者以学生免费申请的6个月校园云开发为例。

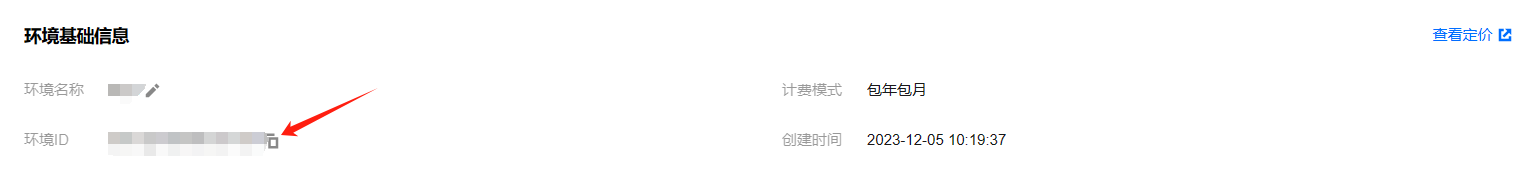
当你白嫖后,来到个人控制台的环境总览页面,这个时候,请你记下你的环境ID

安装 CloudBase CLI
在Windows下打开命令提示符,输入命令安装CloudBase CLI
1
sudo npm i -g @cloudbase/cli
提交Hexo文件
在命令提示符下进入你的Hexo文件的根目录,输入指令
1 | cloudbase hosting deploy public -e [EnvID] |
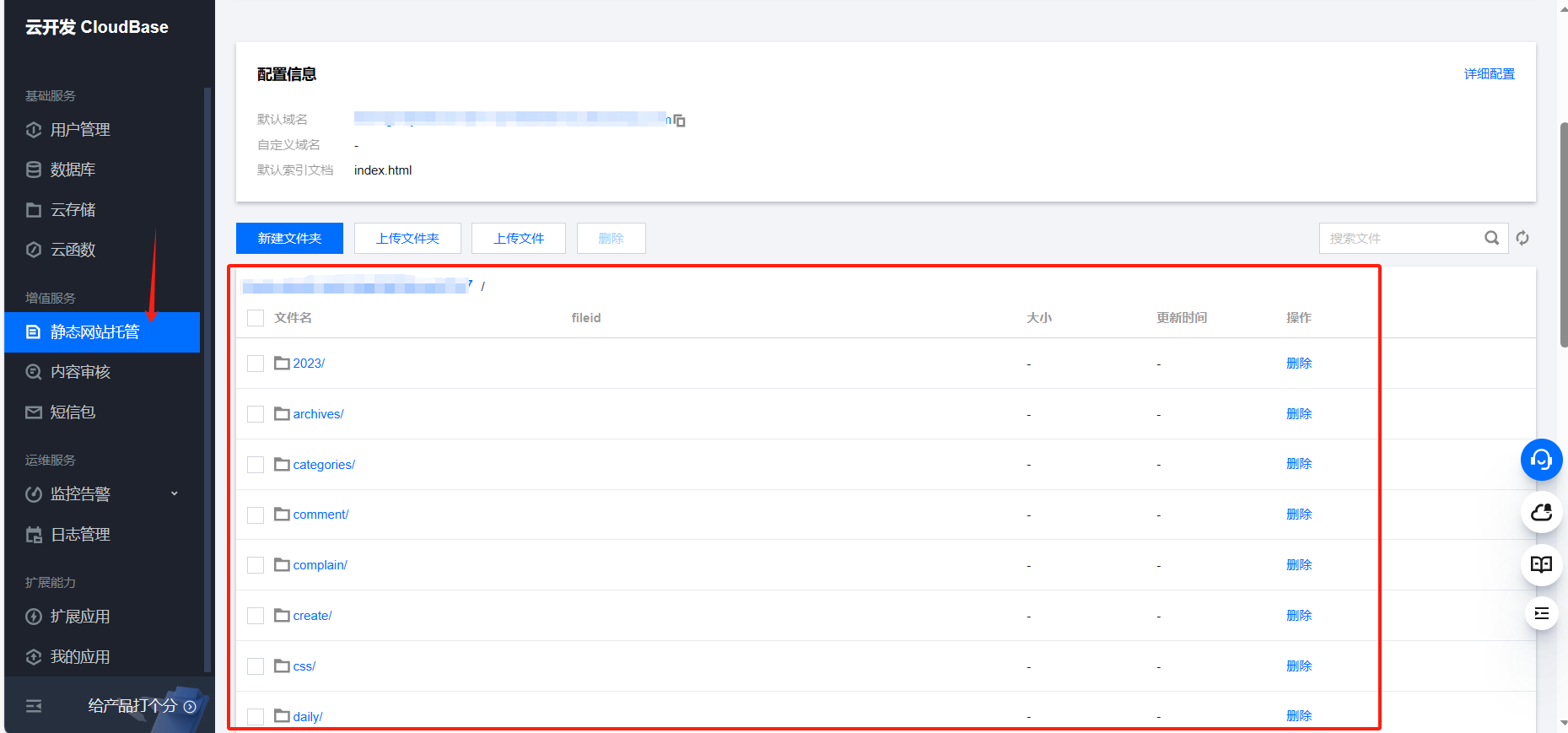
其中,[EnvID]替换为在上文中记下的环境ID,这样就能将你的本地文件上传至腾讯云中,如果命令提示符提示权限不足,则尝试以管理员的身份打开命令提示符面板,再次输入指令。随后打开腾讯云控制台,选择静态网站托管,下图为提示成功后,腾讯云服务器的内容。
 点击上方的默认域名,就可以进入你的网站了。
点击上方的默认域名,就可以进入你的网站了。
命令脚本
你能发现,每次更新一次网站,都要手动输入一次长命令和环境ID,这对于我们来说太麻烦了,为了简化提交手续,我们在本地编写一个提交文件的简短命令脚本。
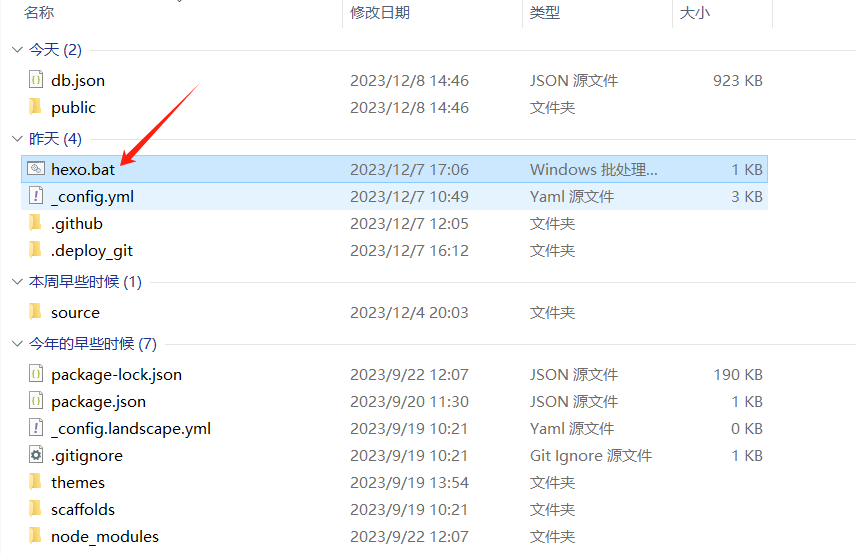
首先,在你的Hexo文件的根目录下面新建一个文件
 请注意,文件名无所谓,但如果你是Windows系统,你的文件后缀必须改为".bat"或者".ps1"。
请注意,文件名无所谓,但如果你是Windows系统,你的文件后缀必须改为".bat"或者".ps1"。
在你新建的文件中加入一行代码:
1 | cloudbase hosting deploy public -e [EnvID] |
[EnvID]仍然替换为在上文中记下的环境ID,然后保存。
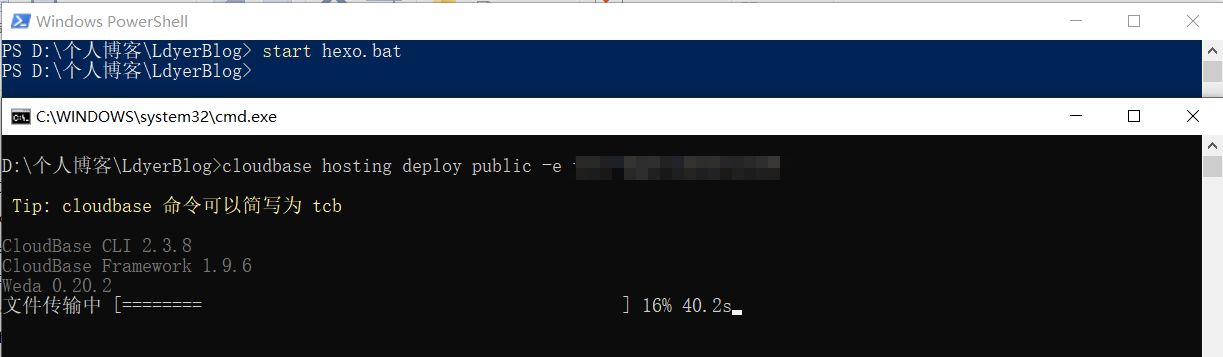
随后在Hexo文件根目录下打开命令控制面板或者Git Bash,输入
1 | start 文件名称 |
就能上传文件到腾讯云了。

如果还有什么不会的或者要补充什么,欢迎到评论区交流!